❖ Version History ❖
8th of January, 2021:
As anyone who celebrates the holidays knows, very little gets done because it is a hectic and crazy time. The week of Christmas puts me in a place beyond the reach of project time, so of course the weeks after Christmas my brain is on fire and eager for design time like an athlete who has been kept away from the gym.
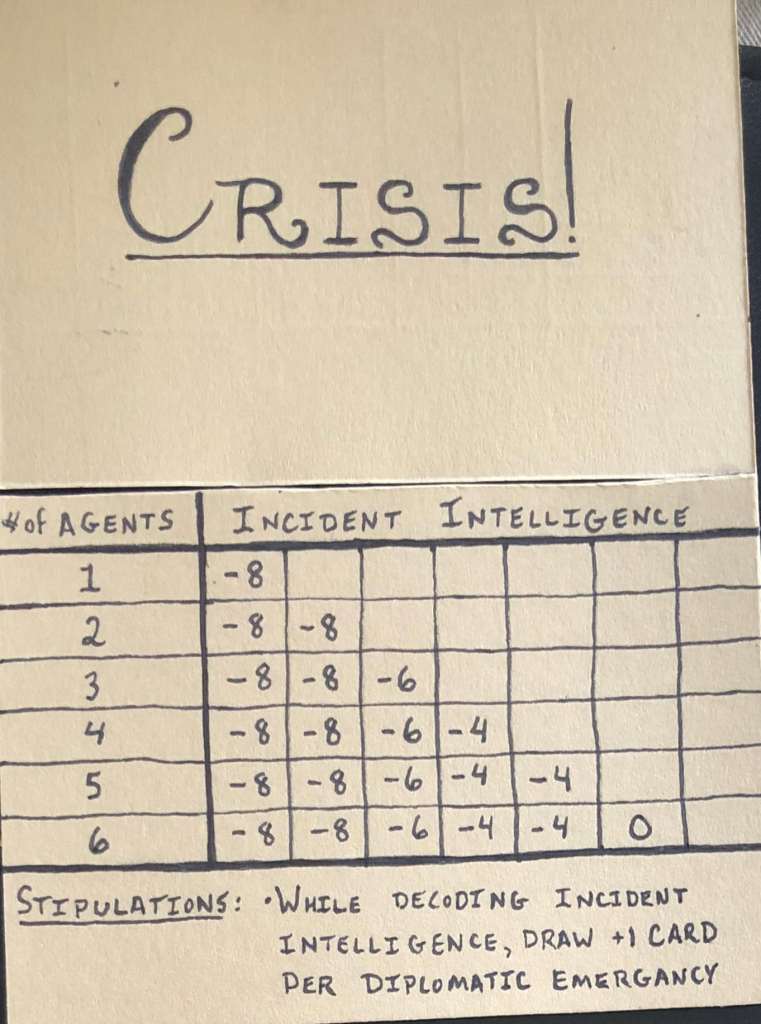
In the time I was away from working on The Great Chase, all I had on my mind was how to visually improve the design and flow of information being translated on the Crisis Cards. I started by speaking with Matt about how he would visually like to represent a crisis to his team of characters in his story and this gets us talking about the terminology being used in the game design. As a refresher of what we are going to be talking about, remember that this is the original prototype artwork that has been used on the Crisis Cards up until now:

In our initial round of discussion, we focus on the card terminology before we even approach the topics of art and design. Matt does not like the use of “Crisis” as the title for these cards, and he wants a replacement term for my placeholder of “Incident Intelligence”. After several emails back and forth, the transition of the terms looks like this:
:: Crisis Deck —> Mission Deck
:: Incident Intelligence —> Preflight Briefing
With the terminology set up to Matt’s liking, I return to my design problem:
How do I make these cards less clunky on the numbers?
I hate the fact that these cards essentially act like a piece of tiny graph paper with excel sheet data for showing the numbers. It has way too much focus on the numbers, and it is visually complicated in a way I would really like to avoid. I begin scribbling new ideas for how to chart the information, and my first success is what I’ve shown in the featured image of this post, which is a simplified graph that only needs two lines of numbers. At first I am really satisfied with the newly discovered simplicity: it is far less number/chart heavy, and it leaves plenty of room for the card rules and potential quotes from Matt’s books. I quickly find that the direction this card design is taking isn’t captivating enough for where I want this to end up… it needs something more.
I begin sifting through several notes and emails that Matt and I had transmitted months before about the original ideas for these cards & how to get the design done. Somewhere amongst these ancient correspondences I come across a note that had been jotted down about a ‘radar screen’ being desired in the game design. Ironic Eureka! I had disliked this idea when it was originally suggested, but now this is exactly the thing I have been needing for inspiration. I begin working on it immediately, and though this process takes me most of the entire few weeks that followed the holidays, I quickly compose these designs to send back to Matt, which feature all the same data from my hand drawn cards, but now include new colors to highlight difficulty & textures to match the aesthetics of our other card designs:



We are both very excited about the appearance of these cards, and it is particularly wonderful that the designs for them are coming together so quickly and so clean. It takes a bit of time to actually build the first of the frames, with all of the color, symbol, and text positions. However, since most of the data on these cards is simply replacing those numbers, text blocks, and symbols repetitively, it is really easy to craft many of these in a short time once the base of everything was built. With all of the data having already been play tested for so long this process is just a rapid copy and pasting session, and it is very satisfying to see these cards finally come to life.











